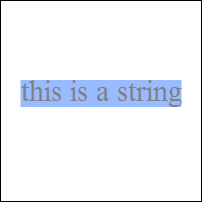
Canvas "cvs" (200×200):
|
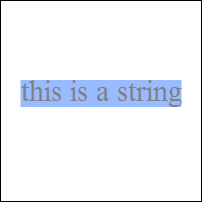
What it should look like:

|
JavaScript:
var canvas = document.getElementById('cvs'),
context = canvas.getContext("2d");
var w=200, h=200, testtext="this is a string";
canvas.style.font = "30px Times";
context.font = "30px Times";
var metrics = context.measureText(testtext);
var xstart = (w - metrics.width)/2;
context.fontFamily = "Times";
context.fillStyle = "#99BBFF";
context.fillRect(xstart, h/2-metrics.ascent,
metrics.bounds.maxx-metrics.bounds.minx,
1+metrics.bounds.maxy-metrics.bounds.miny);
context.fillStyle = "grey";
context.fillText(testtext, xstart, h/2);
|